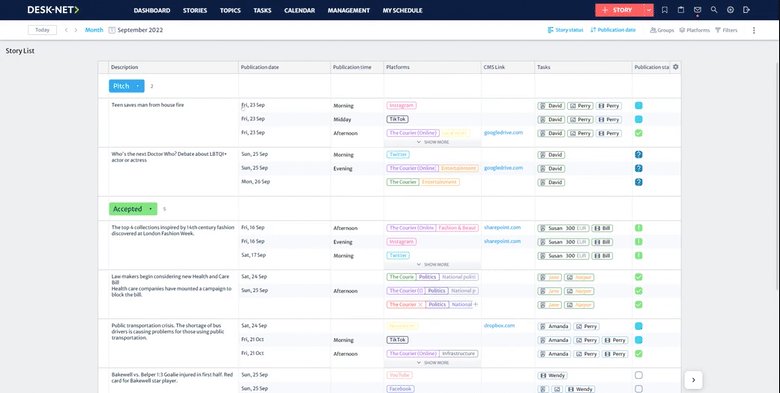
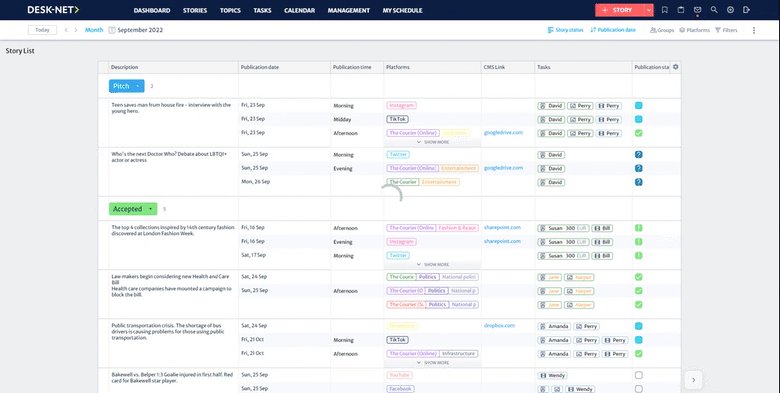
Master your daily content flow with the new Story List
We are redesigning the entire user interface of Desk-Net and this is one of the next pages to go live.
Your daily work is fast-paced: breaking news, updating the digital channels regularly with new content, making the print deadline at night, and ensuring your published articles align with your user needs goals. You have tons of content to manage and many tasks to keep track of. It can feel like driving a race car.
The new Story List page gives you the confidence and power to drive safely at top speed. It helps you easily control your daily story flow.
The Story List page in Desk-Net replaces the Long-term Planning page.
We improved the new page by addressing two core dimensions:
- Flexibility
- Ease-of-use
Improved flexibility to declutter your view
We’ve introduced flexible grouping and have more options to filter, and sort content lists as needed. Here are some of the new improvements to the page’s flexibility:
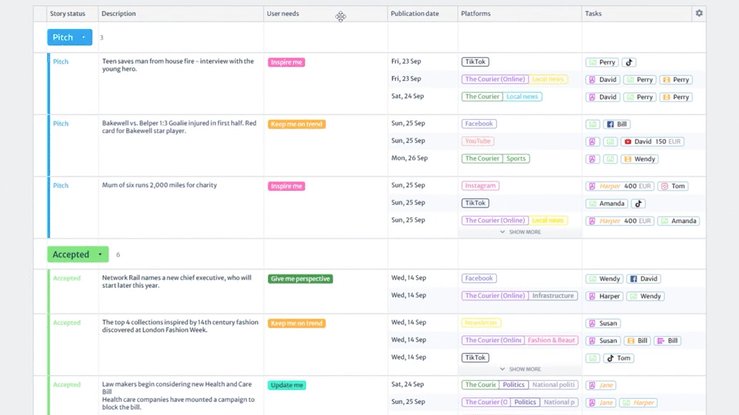
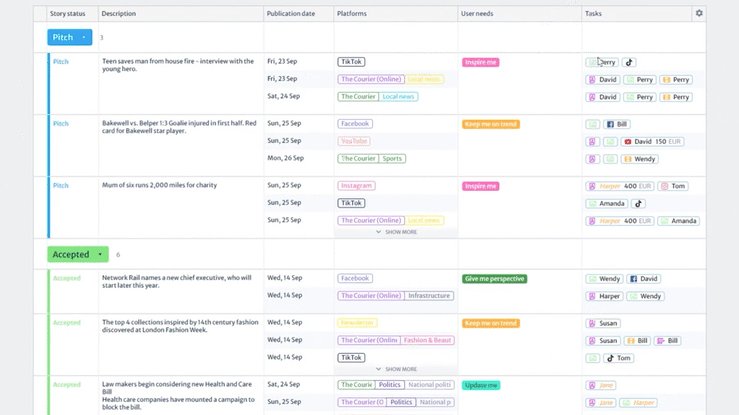
Column views
You can select which columns you want to see and in what order they appear, display as many or as few columns as necessary, and adjust the width of the columns.

Filters
The new Story List page has increased the number of filtering options. For example, filtering by Issues. This way, as a magazine publisher you can simply set the date range to “Next 3 issues” and the list is filtered to show those issues no matter their actual date range.
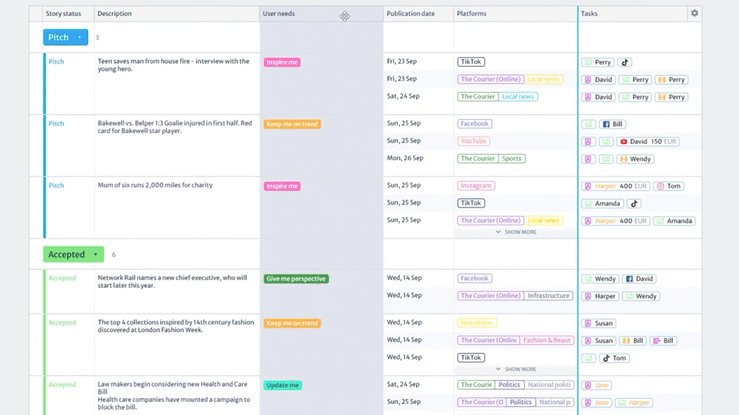
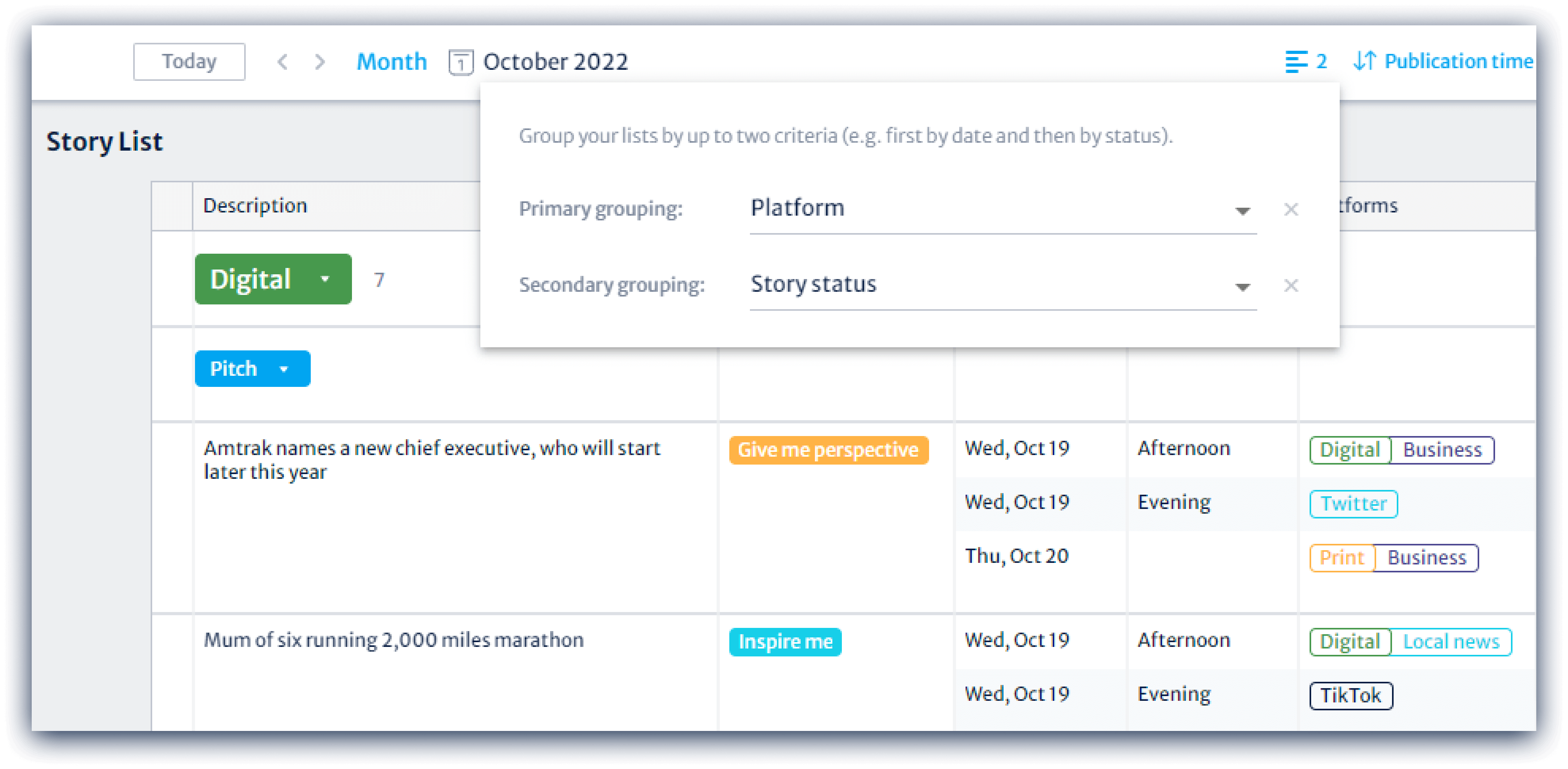
Grouping
Flexible grouping lets you sort lists by up to two criteria. Select the primary and secondary grouping criteria you would like your lists to be sorted by. For example, you could group the list by Publication date (primary) and then by Story status (secondary).

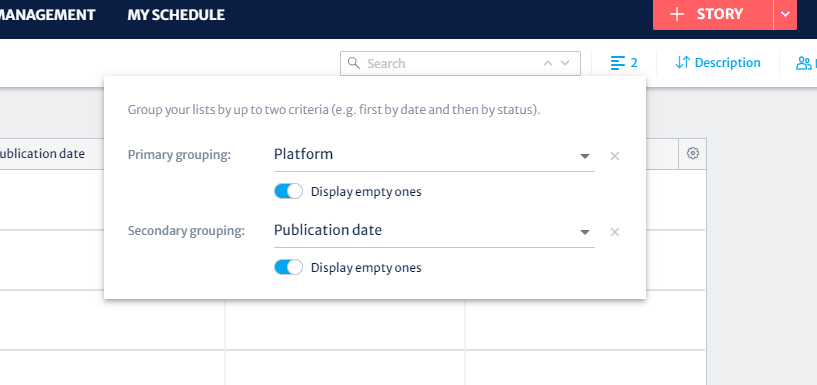
Empty Groupings Option
Users can activate the "Empty Groupings" option for the Story List. Users can activate this feature from the grouping icon, by simply toggling the "Display empty ones" option. Empty spaces within the Story List become visible on the calendar, providing users with a more comprehensive view of their publishing schedule.

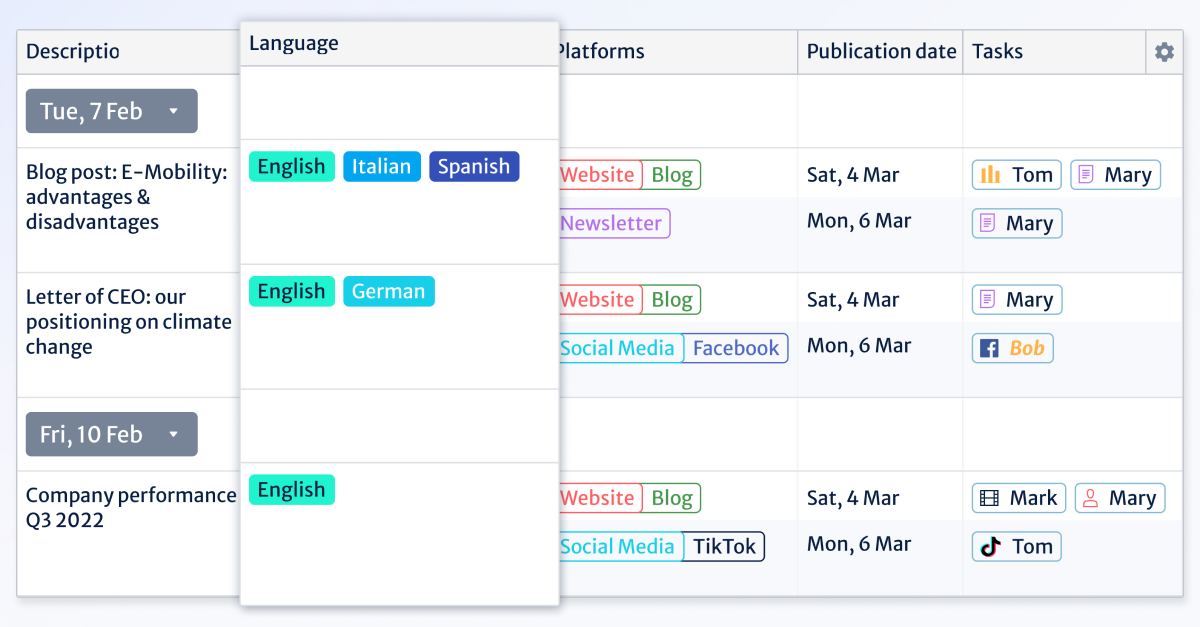
Custom fields
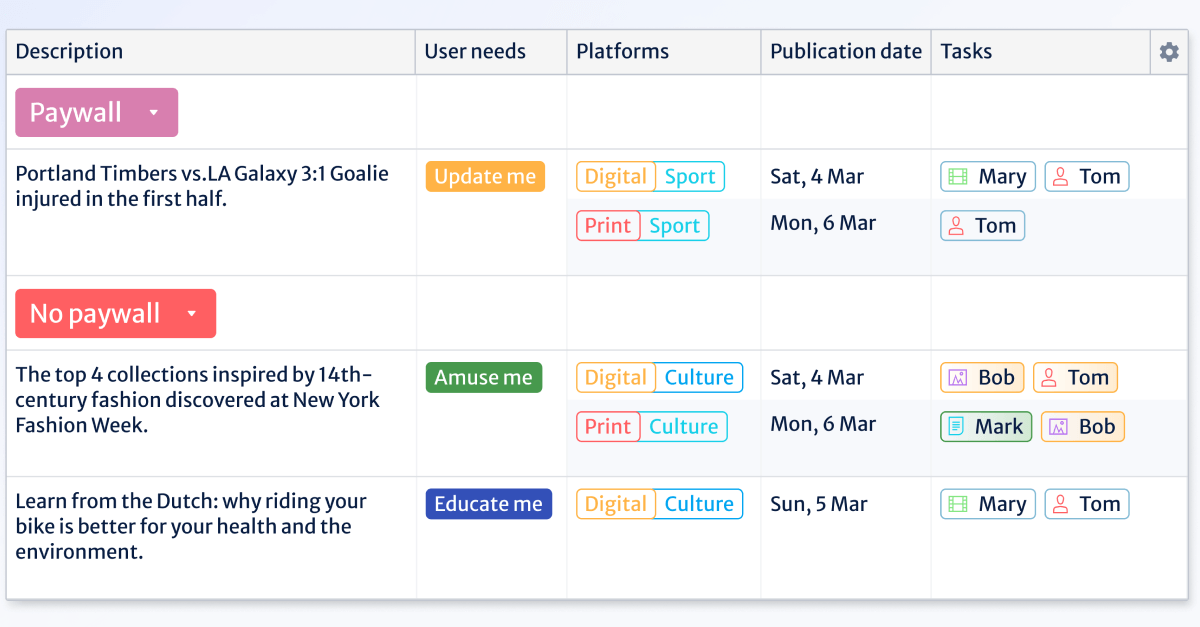
With our unlimited custom fields, you now have the flexibility to assign anything from languages for publications, user needs, paywall status, or whatever works best for your team. Plus, you can use these fields to filter and group for maximum efficiency.

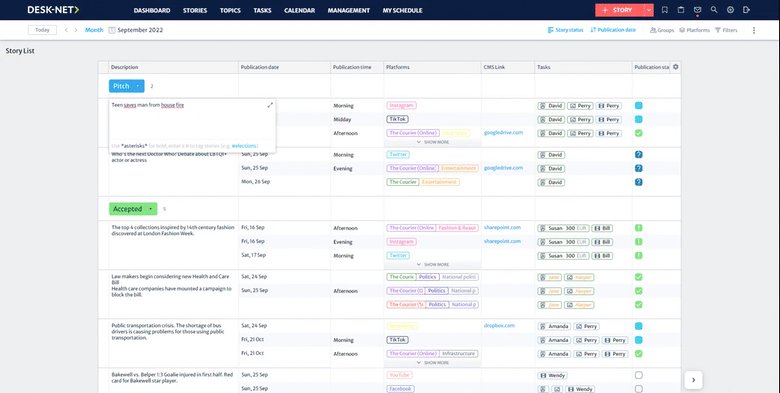
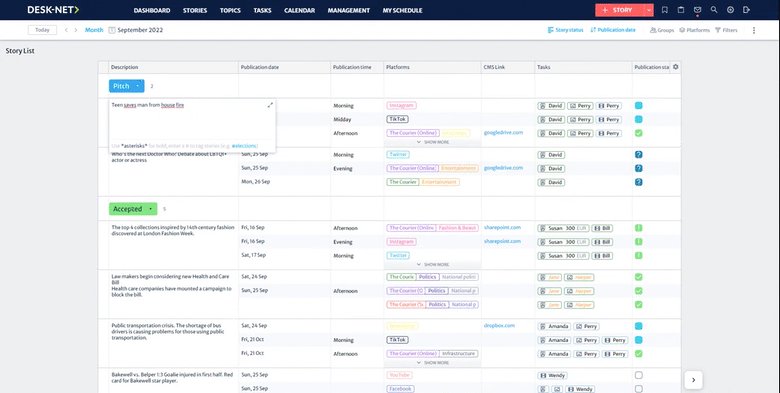
 Easy editing for fast-paced newsrooms
Easy editing for fast-paced newsrooms
With the new page, we paid great attention to the needs of users that deal with large amounts of content, and those that work in high-speed environments.
Now, most fields can be edited right in the list without having to open any extra widgets. Save time by entering a description, selecting a user need, publication, and tasks with just a few clicks.

If you need to move a publication date to the next day, it only takes a single click.
Plan and control the right content
The Story List page lets you manage and coordinate your content efficiently so you can stay on track no matter how fast the news is moving.
All the Desk-Net pages are in the process of being redesigned. Look forward to forthcoming updates, including the Tasks page and Short-term Planning page, which are being significantly improved to enhance your planning processes.
Manual Sorting
Make the organization and management of your stories effortless with the manual sorting feature. Easily drag and drop stories to the status of your choice with a couple of clicks and keep your stories organized with minimal effort. Select “Manual” from the sorting menu, select one date, and one publication; then drag and drop stories up and down as needed.
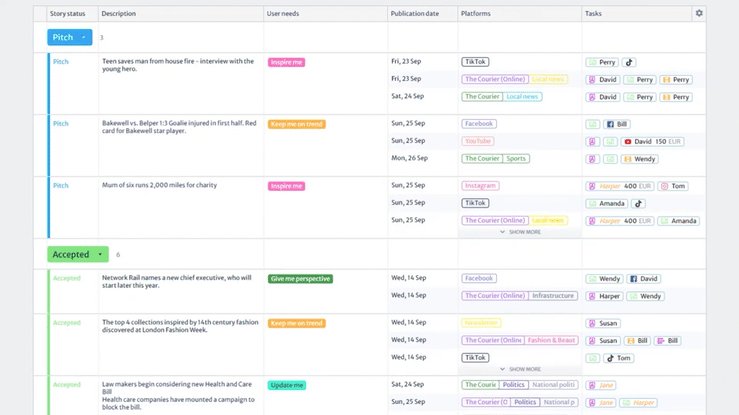
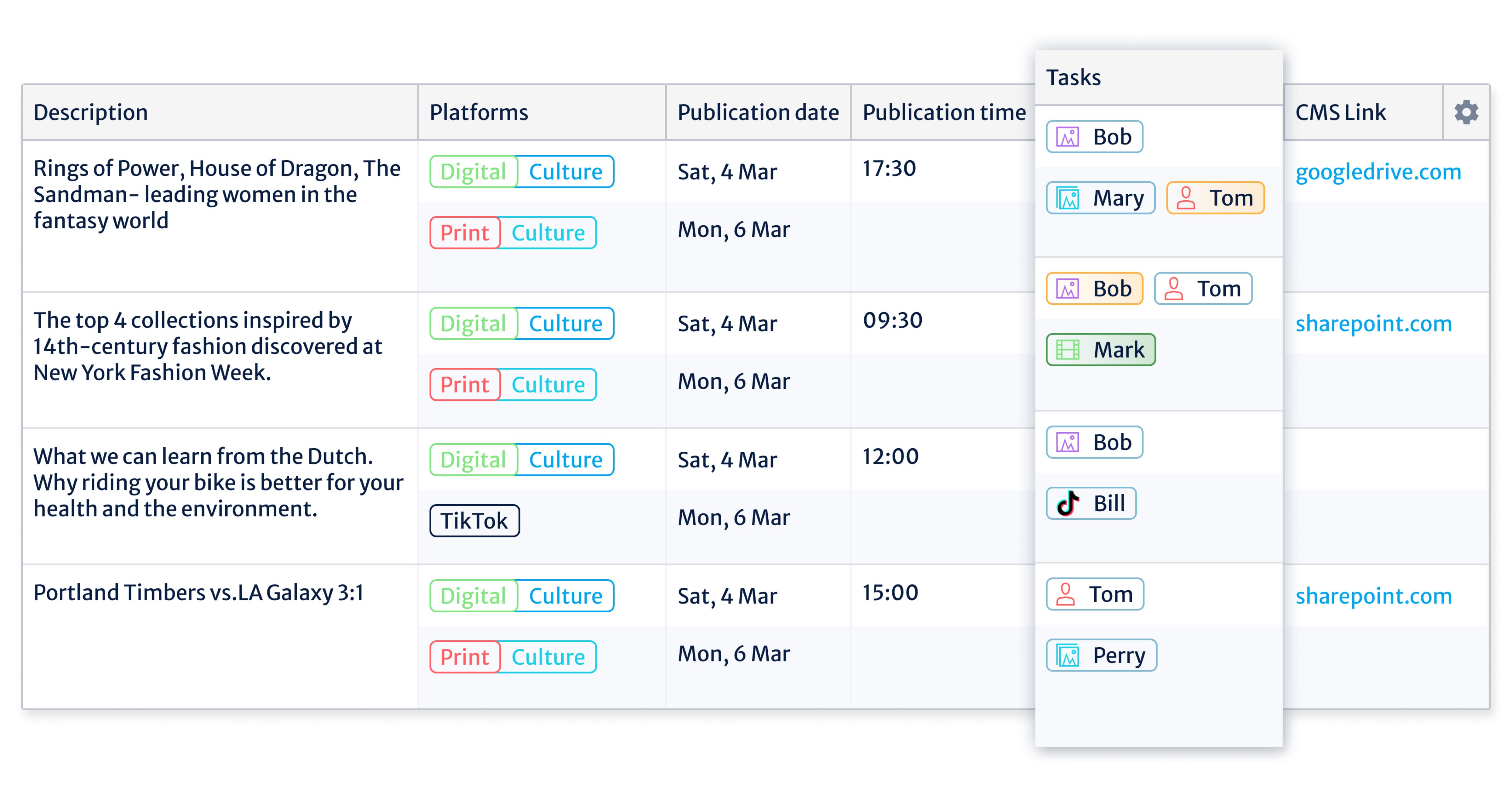
Task Chips
The Task Chips colors are a feature that helps you prioritize urgent tasks on the Story List.
Just glance at the list and you'll quickly see which tasks need your attention. Overdue tasks are now highlighted in orange on the Story List and tasks marked as done are colored in green.

You are also able to add custom notes to your tasks, such as additional notes, costs, deadlines, etc, making it easier for you to get a quick overview of what needs to be done.
Task Editability
Add and edit tasks directly on the Story List. Easily and quickly change task information such as notes, assignee, status, deadline, and more. You can even assign a task to your colleagues or freelancers. Update task information such as notes, assignee, and status, and add a new task with just a few clicks!
T-Shirt Sizes
By assigning articles sizes such as S, M, or L, depending on their word count and relevance, Desk-Net helps to ensure that articles fit seamlessly into predefined templates and slots. This can save time and effort for editors, and make it easier for journalists to understand the expectations for each type of article. If you are interested in learning more about how to use Desk-Net's T-shirt sizes feature, please visit our support page.
Add Location
Users can incorporate a Location column into the Stories page view. To enable this feature, navigate to the general settings and toggle on the "Display the Location Field" option. Once activated, a new column labeled "Location" will be added to the page.
Within the Location column, users can utilize the Location widget to input an address with the assistance of address lookup functionality. This action will automatically generate a map associated with the specified location. Additionally, users have the option to include extra details or an alternate address. All entered information will be displayed in the Location column. The details of the location for stories is now seamlessly integrated as a dedicated column for enhanced user convenience.
Learn more about our new user interface: Book a demo here.